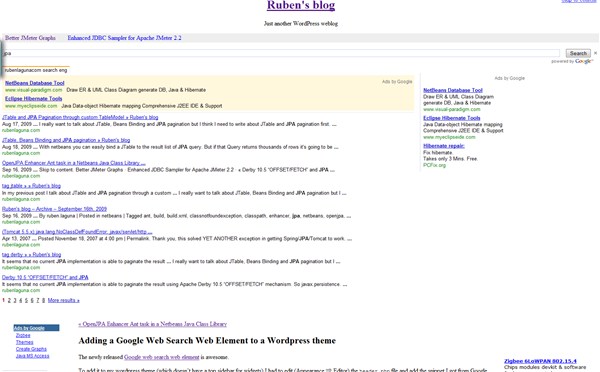
The newly released Google Web element: custom search is awesome.
To add it to my wordpress theme (which doesn’t have a top sidebar for widgets) I had to edit (Appearance ⇒ Editor) the header.php file and add the snippet I got from Google there, at just at the end of the header.php. So the search web element is show right after the banner and before the posts.
In my case the code is
.
<!-- Google search web element BEGIN-->
<div id="cse" style="width:100%;">Loading</div>
<script src="http://www.google.com/jsapi" type="text/javascript"></script>
<script type="text/javascript">
google.load('search', '1');
google.setOnLoadCallback(function(){
new google.search.CustomSearchControl('partner-pub-6449419902780618:ybxd02gp4hx').draw('cse');
}, true);
</script>
<!-- Google search web element END-->
Also available as gist
If your theme has a top sidebar for widgets you can add the snippet as a text widgets instead there (to avoid fiddling editing the theme).